Снова переписал свой сайт. Зачем?
Опубликовано: 11.04.2025
Я снова переписал свой сайт. В этом посте я расскажу о причинах, по которым я решил это сделать, покажу новый функционал, а также сделаю обзор того, как сайт менялся на протяжении периода своего существования.
Зачем?
«Зачем?» — это самый частый вопрос, который мне задают.
Для того, чтобы перечислить причины, по которым я переписал сайт, я должен рассказать подробнее о предыдущей версии. Она была написана с использованием генератора статический сайтов Hugo . И я не могу сказать, что это плохая технология. На самом деле, мне нравится Hugo. Он позволяет довольно быстро создавать сайты, которые содержат большое количество контента. На выходе получается HTML и CSS, в отличие от многих frontend-фреймворков, результатом сборки у которых является раздутое месиво.
Но у Hugo есть минусы, которые сыграли свою роль в том, что я выбрал другую технологию.
1. Разные версии повсюду
Это цитата из документации Hugo :
Hugo is available in three editions: standard, extended, and extended/deploy. While the standard edition provides core functionality, the extended and extended/deploy editions offer advanced features.
Hugo доступен в трех редакциях: стандартной, расширенной и расширенной для развертки. В то время как стандартная редакция обеспечивает основную функциональность, расширенная редакция и расширенная редакция для развертки редакции предлагают расширенные возможности.
Разный функционал, поставляемый разными версиями, приводит к ошибкам во время
развёртки. Например, в один момент я хотел добавить автоматическую обработку
изображений. git commit, git push, ожидание, пока сайт соберётся на сервере
и обновится. Но затем я вижу ошибку сборки — эта функция не поддерживается в
той версии, которая используется на хостинге.
И это не единственный пример. Вот несколько примеров функционала, который присутствует в расширенной редакции, но не поддерживается в стандартной:
- Обработка SASS/SCSS
- Продвинутая обработка ресурсов
- Расширенный синтаксис шаблонов
Наличие редакций как таковых не является большой проблемой. Гораздо хуже то,
каким образом Hugo устанавливается. Большинство фреймворков устанавливаются из
npm — реестра пакетов Node.js. При
такой установке в файле package.json можно явно указать версии используемых
пакетов:
"dependencies": {
"@astrojs/mdx": "^4.2.3",
"@astrojs/rss": "^4.0.11",
"@tailwindcss/vite": "^4.1.3",
"astro": "^5.6.1",
...
}Hugo, в свою очередь, устанавливается как системный пакет. Версии программы
различаются в зависимости от дистрибутива Linux. Например, на момент написания
поста, в репозиториях Debian доступна версия 0.131.0, а в репозиториях Arch
Linux — уже 0.146.1.
Разумеется, более новые версии поддерживают более широкий функционал. Я использую Arch Linux — на моей системе версии пакетов самые последние, поэтому я не узнаю о том, что та или иная функция не поддерживается в версии хостинга, пока не получу ошибку во время сборки.
Конечно, можно прочитать историю релизов и узнать, какие версии были добавлены недавно, но это, как мне кажется, достаточно большой объём работы для простого сайта, коим мой и является.
2. Странный синтаксис
Hugo написан на Go и использует синтаксис встроенных шаблонов языка для описания страниц. Эти шаблоны наполняются данными, и на выходе получаются HTML-файлы. Сам по себе этот синтаксис несложный, но, будучи генератором статических сайтов, Hugo расширяет его, чтобы добавить поддержку компонентов, макетов и прочего. Вот тут и начинаются проблемы.
Так выглядит базовая структура страницы, которая затем наполняется данными
(блоки внутри двойных фигурных скобках {{ }} содержат динамический контент):
<!DOCTYPE html>
<html lang="{{ or site.Language.LanguageCode }}" dir="{{ or site.Language.LanguageDirection `ltr` }}">
<head>
{{ partial "head.html" . }}
</head>
<body>
<header>
{{ partial "header.html" . }}
</header>
<main>
{{ block "main" . }}{{ end }}
</main>
<footer>
{{ partial "footer.html" . }}
</footer>
</body>
</html>Функция partial позволяет встраивать HTML-компоненты, в данном случае
header.html и footer.html, и передавать в них данные.
Но в Markdown-файлах partial не поддерживается. И Hugo предлагает вместо этого
определять другие компоненты, которые называется shortcodes:
{{ with resources.Get (.Get "src") }}
<audio controls preload="auto" src="{{ .RelPermalink }}"></audio>
{{ end }}и затем использовать их на страницах:
{{< audio src=/audio/test.mp3 >}}Невозможность использования partial-компонентов, вероятно, обусловленна
какой-то внутренней логигой Hugo. Но это не отменяет того факта, что два разных
типа одного и того же функционала — это очень неинтуитивно.
Кроме того, Hugo очень строг в отношении того, как где расположены те или иные
файлы. Например, shortcode-компоненты, упомянутые ранее, нужно обязательно
располагать в директории layouts/shortcodes. Это не всегда плохо, но было бы
гораздо удобнее, если бы можно было указывать другие пути. Причём в индустрии
уже есть технология, которая также реализует строгие пути, но делает это гораздо
удобнее — Nuxt.js . При использовании Nuxt файлы
также следует распологать определённым образом, но каким-то образом использовать
его намного проще.
Наконец, вся система с partial- и shortcode-компонентами кажется мне
неудобной. Классические JSX-компоненты, которые можно явно импортировать, более
интуитивны. Наверное, будут те, кто со мной не согласится — на вкус и цвет все
фломастеры разные. Но я пытаюсь выбрать для себя те технологии, с которыми
удобно работать.
3. Скучно
«Скучно» — это не обязательно что-то плохое. Это, например, может означать, что то или иное ПО работает так, как ожидается, без каких-то внезапностей.
Здесь я скорее имею в виду то, что сайты на Hugo не позволяют так просто создавать эти внезапности самому. Например, что если я захочу добавить вниз кнопку-счётчик, написанную с помощью Vue?
Подобное можно реализовать и в Hugo, но сделать это гораздо сложнее. Безусловно, этот пример придуман на ходу. Но, тем не менее, мне нравится гибкость, которую даёт та технология, которую я использую сейчас.
Так на чём же написана новая версия сайта?
Плавно мы перешли к тому, какую технологию я решил использовать на этот раз.
Я выбрал Astro . До этого я уже использовал данный фреймворк, а точнее один из шаблонов для него — Starlight . Astro показал себя с отличной стороны для написания технической документации, поэтому я решил использовать его и для личного сайта.
Из плюсов могу отметить то, что на выходе всё ещё получается довольно небольшой пакет (bundle) — при желании можно и вовсе сгенерировать лишь HTML и CSS, но я решил добавить немного больше функционала.
Astro решает все те проблемы, которые мешали мне при работе с Hugo. Он устанавливается через npm, поэтому версионирование последовательное и интуитивное. Astro использует классические JSX-компоненты, что позволяет простым образом создавать переиспользуемую разметку. Наконец, можно создать что-то более причудливое, не прикладывая при этом колоссальных усилий.
Что нового?
Одним из самых больших нововведений является поиск. Вы можете нажать на кнопку , чтобы открыть меню поиска. Это также можно сделать, нажав Ctrl+K или /. Чтобы закрыть поиск, кликните вне меню или нажмите Esc.
Для реализации поиска я использовал Pagefind . Индекс генерируется во время сборки сайта, что позволяет достичь потрясающей производительности!
Также я переместил старые статьи в архив. Как мне кажется, они слабо сочетаются с моим текущим родом деятельности и стилем, но и удалять их не хочется — как минимум, они имеют некоторую историческую ценность.
Наконец, был немного изменён общий дизайн сайта — цвета, компоненты, шрифты и тому подобное.
Как менялся сайт
К сожалению, у меня не сохранилось изображений самых старых версий сайта. В Интернет-архиве мне также не удалось их найти.
-
Первая версия сайта была написана мной в июле 2022 года, когда я был в Сириусе. Это был настолько простой сайт, насколько вы можете себе представить. Тогда я только начинал программировать.
-
Вторая версия была создана мной уже в августе того же года. В ней я использовал React — пожалуй, самый известный frontend-фреймворк. Но это всё ещё был очень простой сайт с минимальным функционалом.
-
Третью версию я написал в ноябре 2022 года. На этот раз был использован Solid.js , который считается более минималистичным, чем React. Эта версия также не была сложной. На самом деле, в ней, в отличие от двух предыдуших, на ней даже не было блога — я просто вставил ссылку на Google Диск.
-
В апреле 2023 года я разработал четвёртую версию, используя Next.js . В то время я активно занимался веб-разработкой, поэтому мне хотелось использовать самые продвинутые технологии.

Четвёртая версия сайта
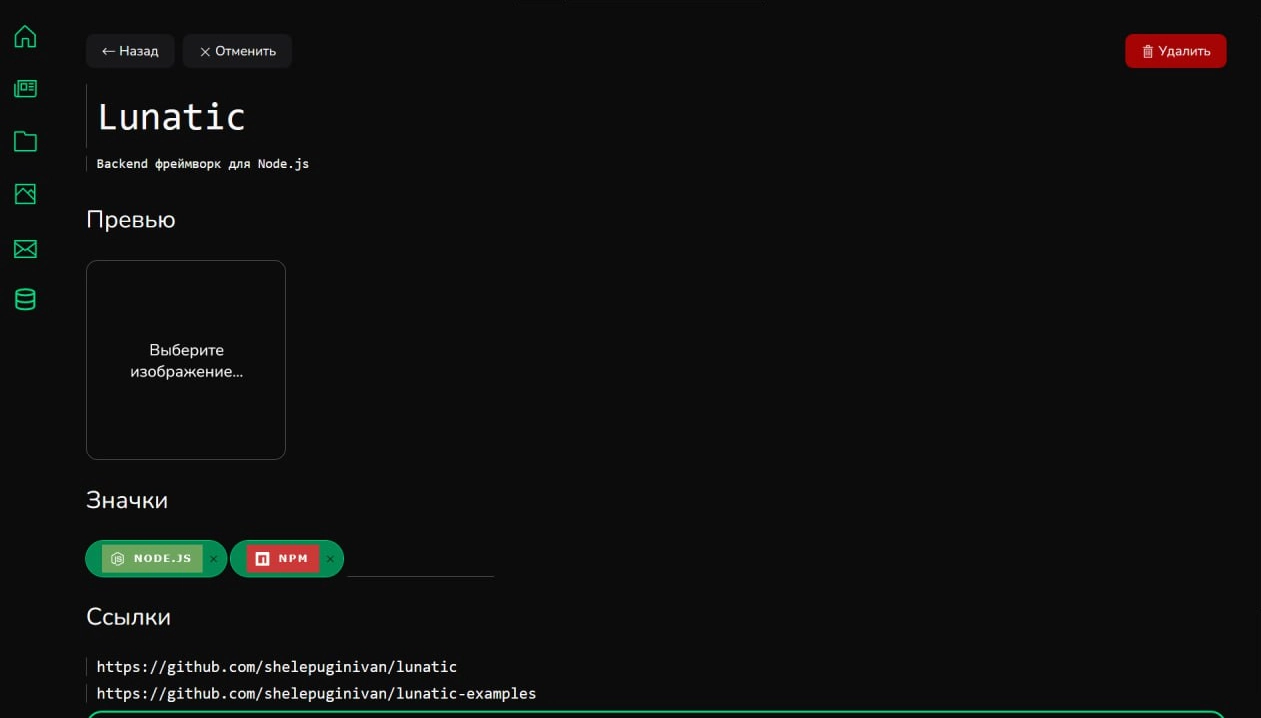
Сайт был откровенно переусложнён. Например, вместо того, чтобы генерировать статические страницы, я подключил базу данных MongoDB и написал CMS (систему управления контентом) на Nuxt.js :

Система управления контентом
Именно эта версия сайта была впервые запущена на домене shelepugin.ru — до этого я использовал бесплатный домен третьего уровня от хостинга.
Я поддерживал этот сайт достаточно длительное время. Например, успел перейти на новую версию Next.js, которая использовала другую структуру проекта (
appвместоpages). Но со временем я стал всё меньше и меньше заниматься веб-разработкой — мне хотелось изучать что-то более сложное и низкоуровневое. Кроме того, я понимал, что эта версия сайта была неоправданно громоздкой. Для простого личного блога не нужна база данных и CMS. -
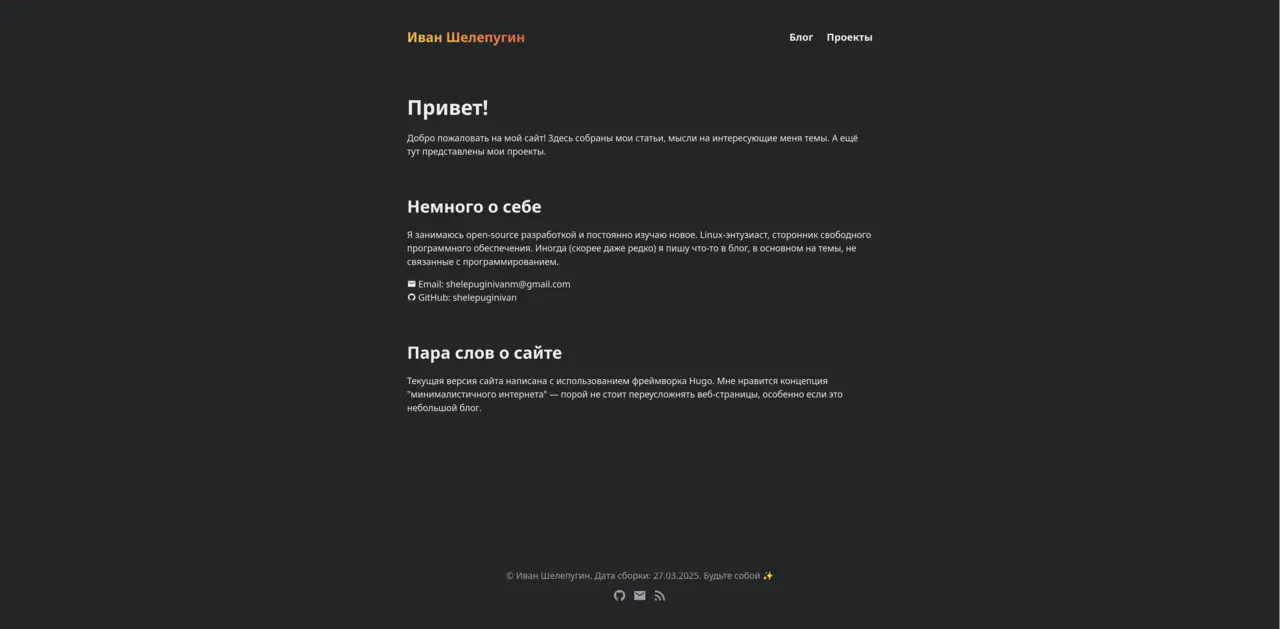
В марте 2024 года я, наконец, переписал свой сайт на Hugo. Совсем недавно сайт выглядел так:

Пятая версия сайта
В нём я впервые использовал TailwindCSS , который используется и в новой версии. Здесь уже не было базы данных, а CMS мне заменил текстовый редактор — весь контент сайта написан при помощи Markdown — простой, человеко-читаемой разметки.
-
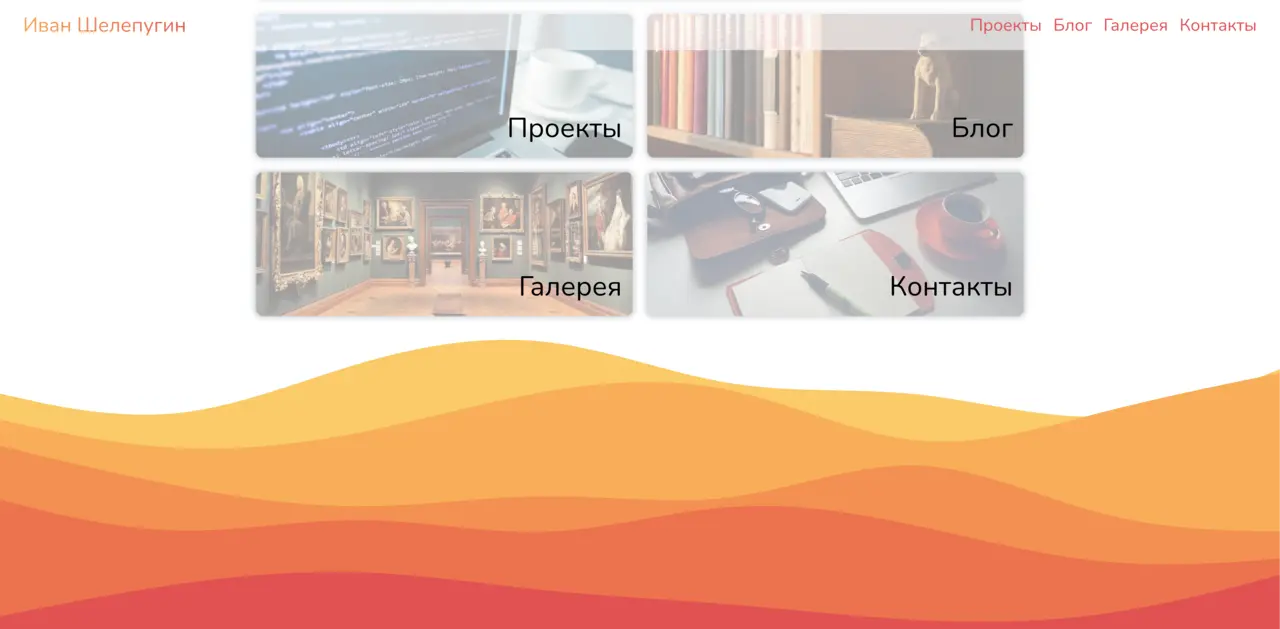
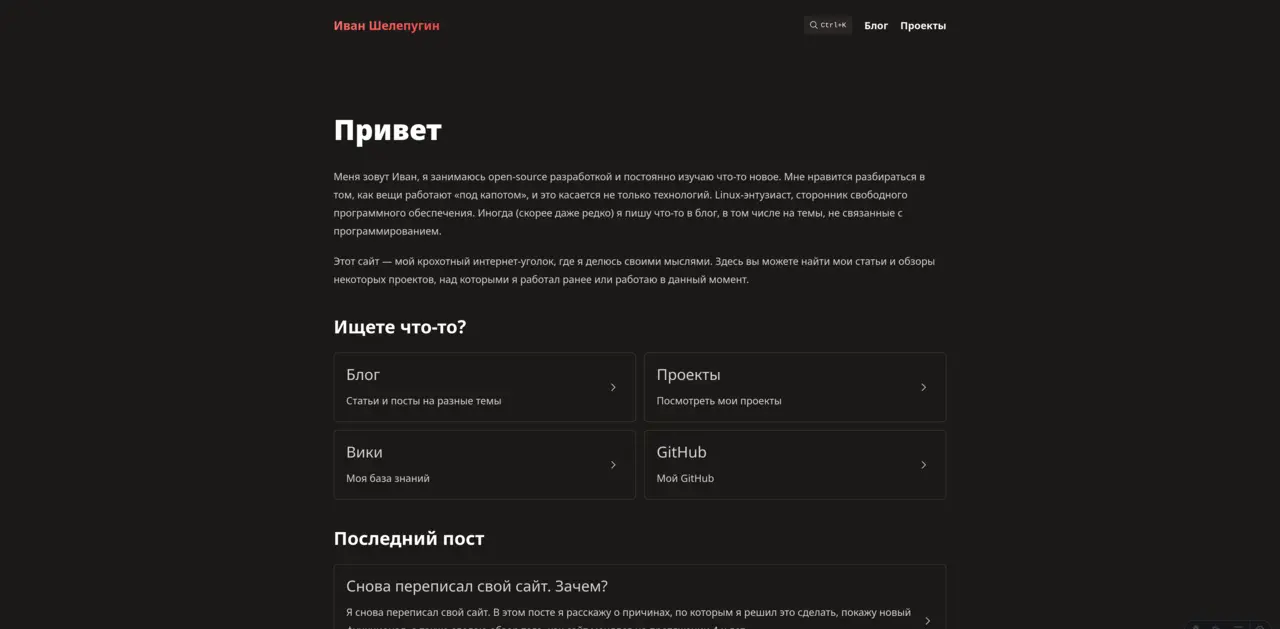
И вот она, текущая, 6 (!?) версия сайта.

Шестая версия сайта. Мне пришлось добавить обводку, потому что изображение сливается с фоном :)
Последняя ли это версия?
Хотя мне очень нравится Astro, статистика не на его стороне. Фактически, каждый раз я разрабатывал новую версию с нуля, не менялся лишь контент. И каждый раз я выбирал ту технологию, которая казалась мне наиболее подходящей. Возможно, именно Astro станет тем самым идеальным фреймворком, который лишит меня необходимости переписывать свой сайт каждый год.